單位可以用在width(寬)、height(高)屬性上,也可以用在font-size(字體大小)上,我們在切版的時候,用什麼樣的單位來指定畫面上區塊、字體的長寬很重要,關乎到它們之間的相對關係,以及它們相對螢幕的關係。那就來介紹一下CSS的單位,px、em、rem、vw跟vh吧。
px(pixel:像素),是圖像元素,我們沒辦法具體化pixel的長寬值,它不像公分、公尺那樣是一個物理上的絕對單位,pixel的實際物理寬度是相對顯示器的解析度及螢幕寬度決定。
但在CSS裡,我會當px是一個絕對的值,輸入16px,它就會是這個顯示器的16px寬度,不會因為瀏覽器視窗長寬改變,或是因為html的層級關係,而變換16px的寬高,16px就是16px,除非今天換了另一台顯示器,那就會有些微的差距。
.small {
font-size: 16px;
}
.middle {
font-size: 32px;
}
.big {
font-size: 48px;
}
img {
width: 300px;
}

em單位是相對單位,它的名字由來是一個英文字母m的寬度,故叫em。它的繼承基準是父元素。通常瀏覽器的預設字體為16px,對應到<html>根元素的預設寬度,所以1em =16px ,而它的子元素相對值就依這個值繼承下去 ; 若把<html>的字體大小設定為32px,那它的子元素1em = 32px。
html:我們把元素一個一個包起來。
<div class="outer">I am a paragraph
<div class="middle">I am a paragraph
<div class="inner">I am a paragraph
<img src="./image/pig.png">
</div>
</div>
</div>
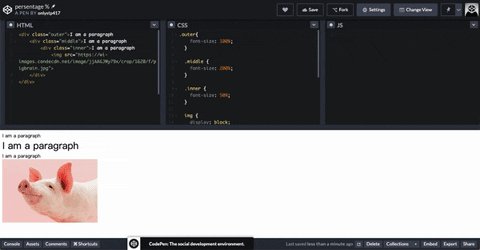
css (大家來猜猜看,圖片最後的寬是多少px?)
.outer{
font-size: 2em;
}
.middle {
font-size: 1em;
}
.inner {
font-size: 2em;
}
img {
width: 5em;
}
渲染結果:
.outer是繼承<html>根元素的預設值16px,所以2em=32px。.middle是繼承.outer,所以1em=32px。.inner繼承.outer,所以2em=64px。img繼承.inner,它的寬5em=320px。
rem也是相對單位,其繼承的基準是<html>根元素。em通常繼承到很內層時,會比較難計算基準寬度已經變成多少 ; 但是rem的基準一直都是跟著根元素,相對單純很多。
html
<div class="outer">I am a paragraph
<div class="middle">I am a paragraph
<div class="inner">I am a paragraph
<img src="./image/pig.png">
</div>
</div>
</div>
css
.outer{
font-size: 2rem;
}
.middle {
font-size: 1rem;
}
.inner {
font-size: 2rem;
}
img {
display: block;
width: 5rem;
}
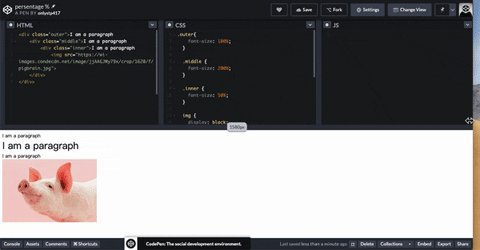
渲染結果:數值不變,但從em變成rem大小就不一樣了。
.outer是繼承<html>根元素的預設值16px,所以2em=32px。.middle是繼承<html>根元素,所以1em=16px。.inner繼承<html>根元素,所以2em=32px。img繼承<html>根元素,它的寬5em=80px。
em跟rem可以用小數點表示,如0.2em、0.3rem等。
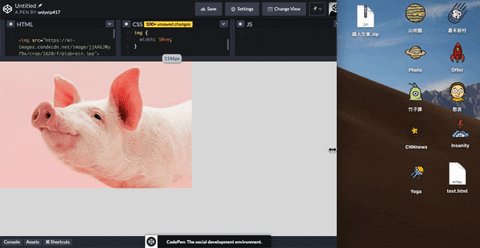
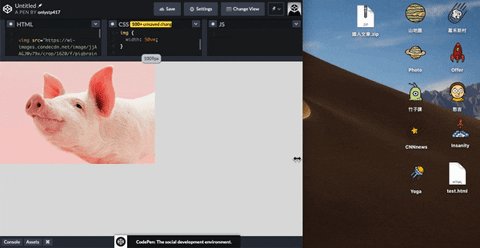
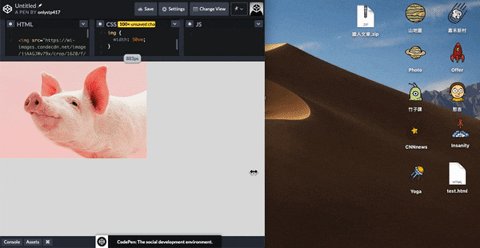
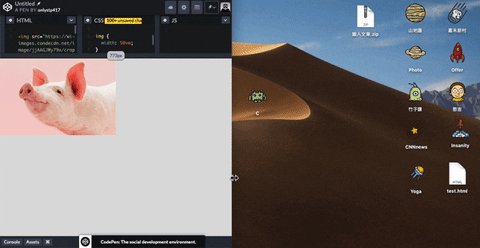
vw跟vh也是相對單位,它們的v是viewport(視口),所以它是奠基在viewport寬度做百分比伸縮的單位。語法上省略%這個符號,數值後面直接接vw跟vh。
通常都會用到vw,vh比較少使用,因為視口的高度是變動的,我們瀏覽頁面的方向都是由上往下,內容也都是由上往下增生,高度在網頁通常是一個不確定的因素,所以很多基準都是用寬度來計算的。
如果我想要讓圖片寬度佔視口寬度的一半,那就是50vw。(body{ margin: 0;}樣式宣告是為了將寬度的變因歸零,它所宣告的行內式margin: 0的概念將會在之後解說。)
body {
margin: 0;
}
img {
width: 50vw;
}
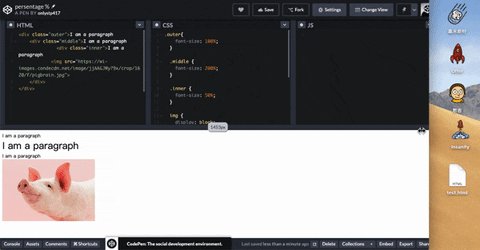
渲染的成果,圖片會跟著視口的寬度改變自己的寬度。

動畫很不順,你們可以自己拉拉看XD~Try it on codepen.
數值並沒有單位基準,數值只是一個數字來決定屬性值,或是一個數學符號來界定跟其他元素的數值關係。除了整數、小數點之外,今天我們要來介紹兩種CSS也常用到的數值:%、calc。
%值是相對於某個數值的百分比,%的基準值為何,要看屬性的特性決定(比方width跟height的%基準是父層的width跟height ; 而例如line-height則是以元素本身的文字行高為基準)。%是生活中常用到的計算,大家應該都很熟悉。
html
<div class="outer">I am a paragraph
<div class="middle">I am a paragraph
<div class="inner">I am a paragraph
<img src="./image/pig.png">
</div>
</div>
css
.outer{
font-size: 100%;
}
.middle {
font-size: 200%;
}
.inner {
font-size: 50%;
}
img {
display: block;
width: 20%;
}
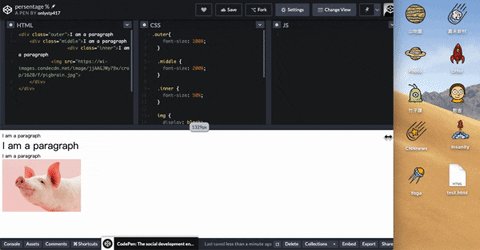
渲染結果
.outer是繼承<html>根元素的預設值16px,所以100%=16px。
.middle是繼承.outer,所以200%=32px。
.inner繼承.middle,所以50%=16px。
img 好奇怪,為什麼它繼承.inner,20%卻不等於3.2px呢?因為%並非單位,它不像rem或em是以預設字體為基準大小的單位,%是百分比,而圖片並不是字(text),所以它就不是去繼承.inner的字體大小的百分比,而是繼承了.inner這個容器寬度的百分比。
而<div>是block元素,它會自動佔滿從左到右的寬度,所以img的20%是<div>寬度的20%。當視口變小,<div>容器寬度變小,img也跟著縮小。

Try it on codepen.
calc()計算值可以在括號內寫算式,來指定數值,算術內的加減乘除符號是+、-、*、/,我們可以把上述的單位跟百分比數值都用在計算值內。
可以各種單位混在一起計算
img {
width: calc(100vw - 800px);
}

也支援先加減後乘除的數學運算邏輯。(body的margin:0將在之後解說 ; 而font-size:0是因為瀏覽器在讀html文檔時,元素會預設空字元。這邊兩行的歸零聲明,是為了把寬度的影響因素單純化。)
body {
margin: 0;
font-size: 0;
}
.uniq {
width: 200px;
}
.img_group {
width: calc((100% - 200px)/5);
}

單位與數值的筆記告一段落,有了顏色、單位跟數值的概念,下一篇就來認識字體跟一些基本的樣式屬性吧,明天見!![]()
*有任何錯誤或描述不夠精準之處,歡迎指教,非常感謝。

% 的 100% 是誰並不一定是來自於被設定者所處的容器相對 CSS 屬性。
而是要看是什麼 CSS 屬性要設定 %。
像是 line-height: 3%; 吃的是?由於 line-height 算是容器的設定屬性,那它的百分比指的是自己(自己就是容器)的 font-size 為基準。
是吧?
對,%的基準要看屬性,不一定是父層容器,感謝Chris指正,已修改~